בוני אתרים? הנה מדריך ממש פשוט למי שמעוניין להוסיף טאצ' קטן ונעים לאתר של הלקוחות שלכם!
מכירים את זה שאתם מסמנים עם העכבר במחשב / האצבע במובייל את הטקסט הכתוב באתר?
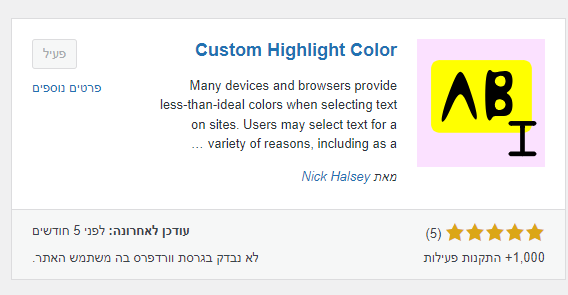
באמצעות תוסף פשוט וקליל הנקרא: Custom Highlight Color – מאת: Nick Halsey.
תוכלו לשנות את צבע הסמן בהתאם לצבע האתר (יש לכם שליטה מלאה על בחירת הצבע)
אבל מניסיון במיתוג שינוי הצבע לצבע המותג והאתר זה שינוי מרענן וקטן שמשנה הרבה ומשדר יוקרתיות ויופי.
אז איך מבצעים זאת בפועל ב-2 דקות?
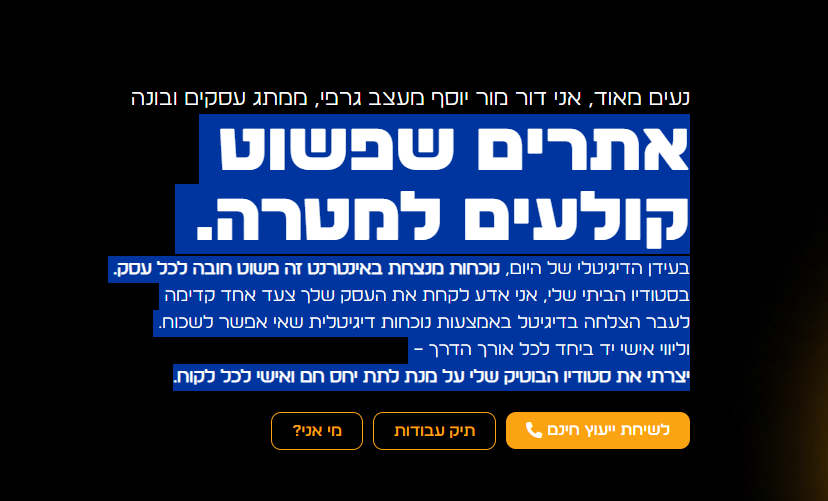
צבע הבסיס כיום בסמן העכבר על טקסטים הינו הכחול של ה-Windows.
לצורך ההמחשה והמדריך נעשה זאת האתר שלי (זה שאתם גולשים בו כעת).
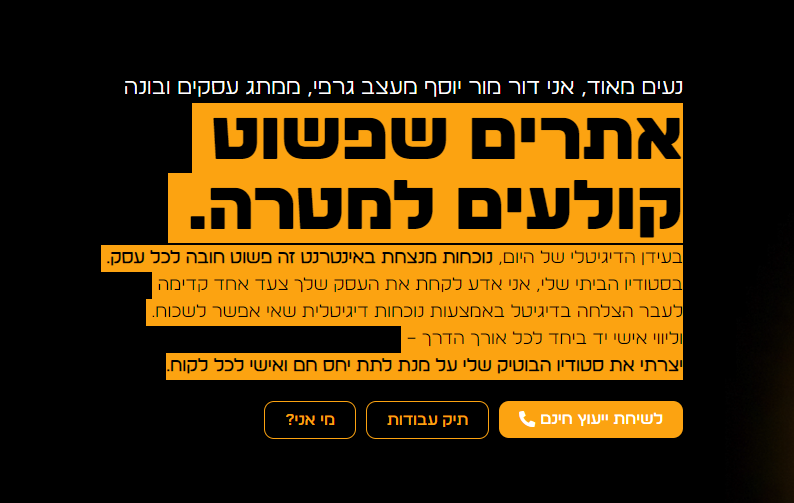
מיתוג האתר שלי הינו בצבעים כתום / שחור ולבן, הצבע שבחרתי לסמן העכבר הוא כתום על מנת
להעביר את הצבע בכל מקום וצורה שבה אתם גולשים ועושים פעולות מסוימות באתר
תמונה להמחשה – לפני:
תמונה להמחשה – אחרי:
אז ככה עושים זאת בכמה צעדים פשוטים:
- נכנסים אל לוח הבקרה של מערכת האתר שלכם (WordPress) בלבד.
- לוחצים על "הוספת תוסף חדש (Add New Plugin) – תחת תוספים
- רושמים בחיפוש Custom Highlight Color
- מתקינים את התוסף הבא:
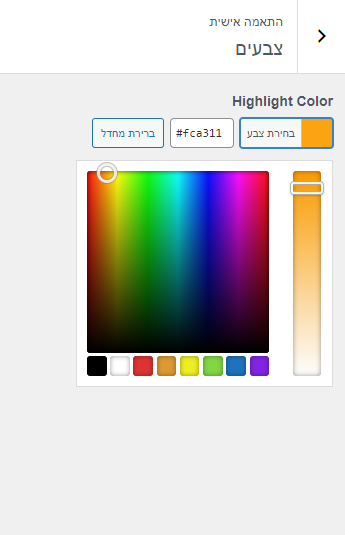
- לאחר התקנה הולכים אל התאמה אישית באתר – ובוחרים ב"צבעים"
- בוחרים את הצבע הרצוי עפ"י קוד צבע או בוחרים ידנית – לוחצים שמור – וזהו 🙂
שימו לב: אם האתר שלכם עובד על תבניות מסוימות ולא "הלו אלמנטור" נקי – יש מצב שהגדרה זו תופיע במקום אחר
אך עדיין אמורה להיות ב"צבעים" תחת – התאמה אישית.
–
מקווים שהעברנו לכם את המדריך בצורה המפורטת והנכונה ביותר, משהו קטן ופשוט שמעניק קפיצה קטנה לאתרים שאתם בונים!